记一次修改项目中 node_modules 源码的骚操作

在一次使用element-plus@2.1.8过程中,无意间发现一个bug,但是在element-plus@2.2.18中修复了。但是老项目中升级element-plus太过麻烦,考虑是不是可以重写其中的bug方法,于是...
一 、问题发现
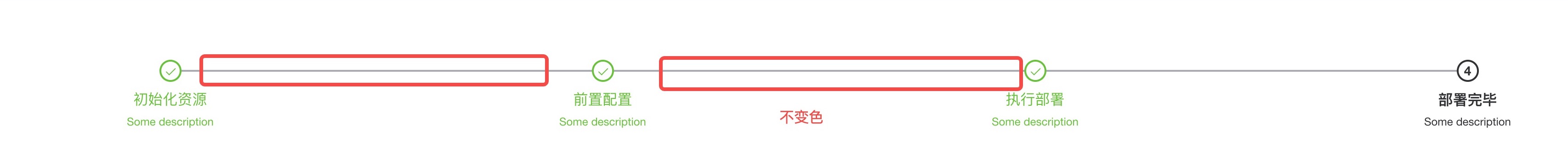
使用element-plus@2.1.8下,复制官方一段示范代码发现Step之间的线没有变色,效果如下:

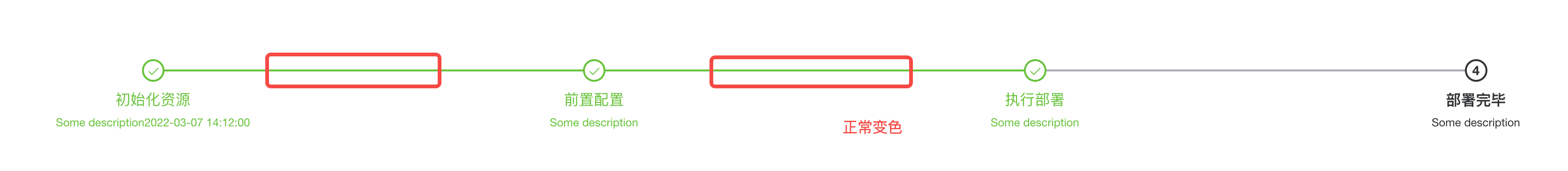
正常效果如下:

二、问题根源
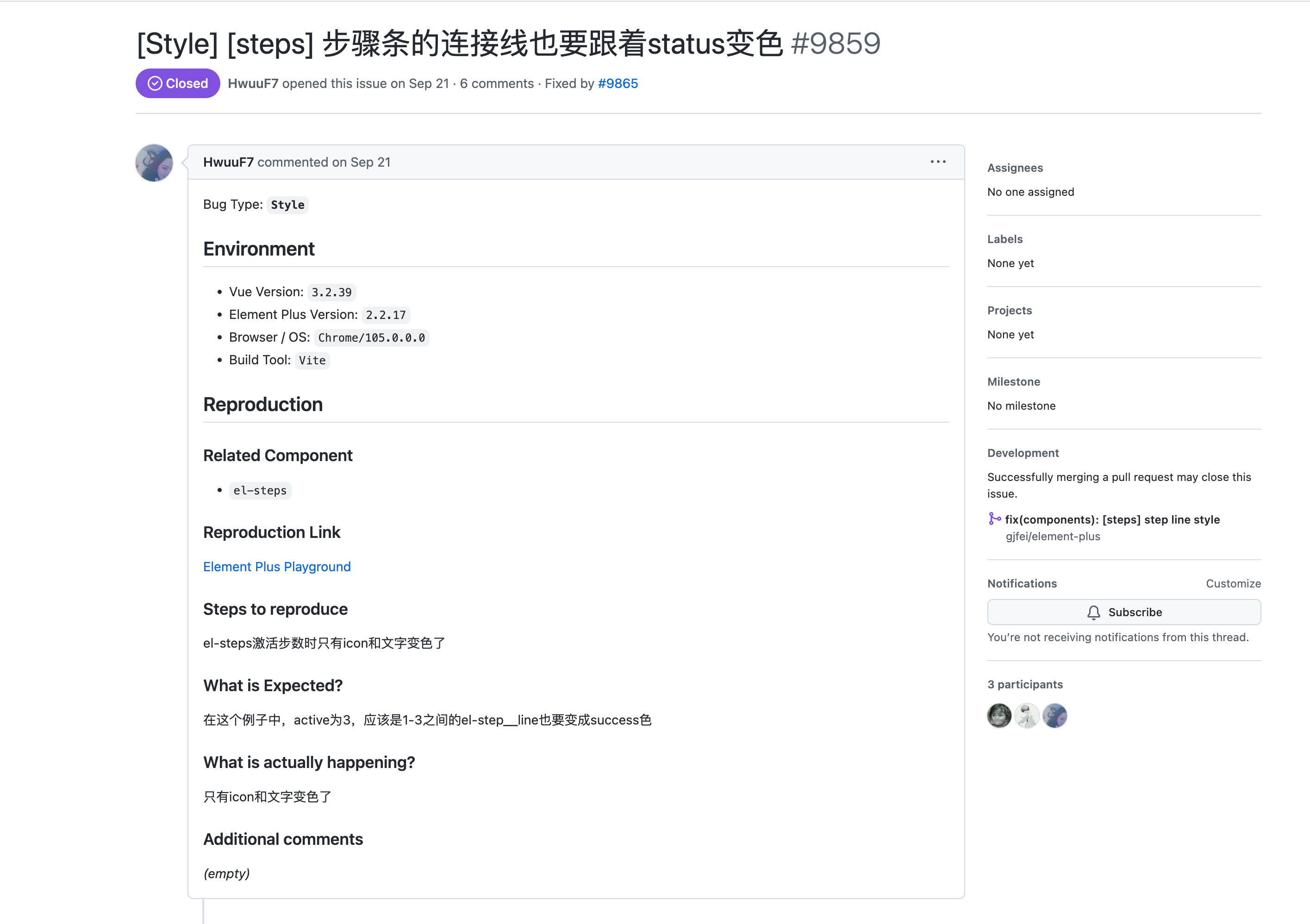
在Github中发现有对应issues如下:

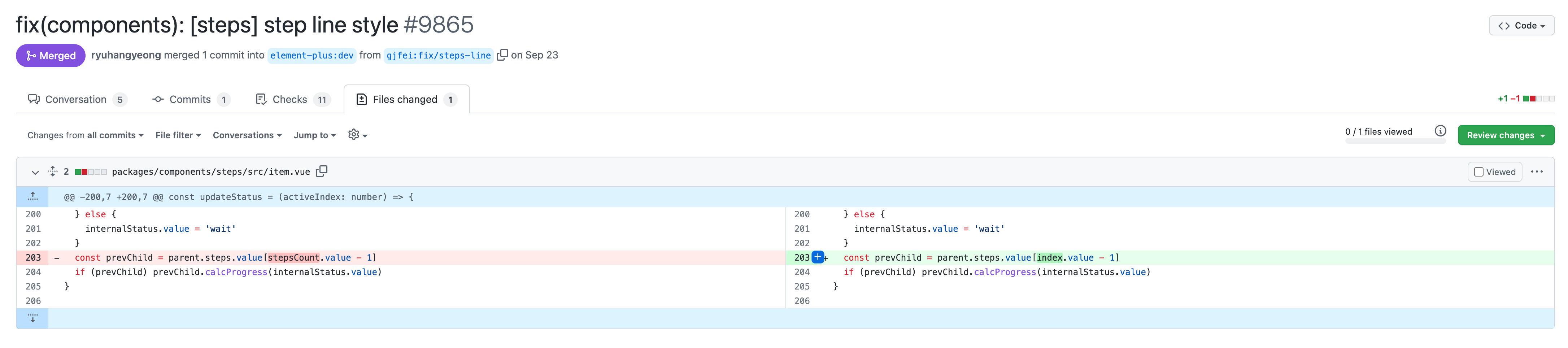
该issues已经被Closed,对应的PR如下:

此次PR中只修改了一行代码,而我要升级到element-plus@2.2.18,对于这个项目升级element-plus组件会导致与其他组件版本不兼容,项目无法正常运行。解决这些问题将会耗费大量时间,所以我开始另谋出路......
三、问题解决
最开始我考虑既然element的样式可以使用样式穿透的方法去重写,那么源码中的方法是不是也可重写覆盖呢!带着这个想法开始全网搜索。果然,被我找到了~~~,不过不是重写方法,而是修改node_modules源码方法。
1、安装patch-package
patch-package 官方只支持 npm 和 yarn。
yarn add patch-package -D
2、创建补丁
先修改依赖文件,然后运行patch-package来创建patch文件了。
yarn patch-package element-plus
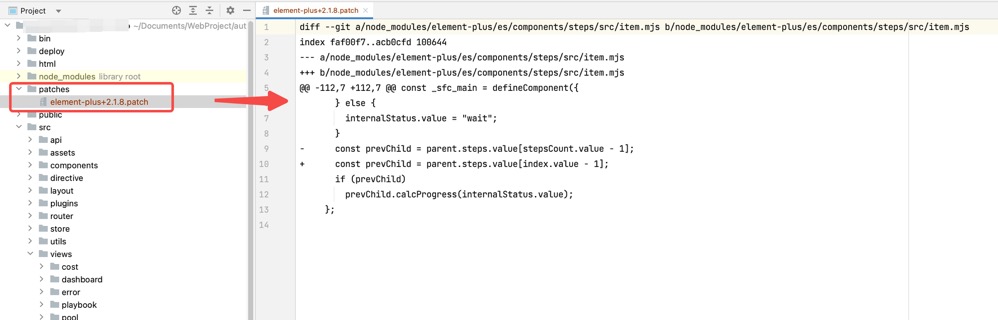
此时,系统会自动创建一个文件夹,如下图所示

3、修改package.json文件
"scripts": {
// 新增
"postinstall": "patch-package"
}
4、测试补丁是否生效
- 删除
node_modules文件夹 - 重新安装依赖:
yarn install - 查看自己修改的源码是否还在。如果之前修改的源码还在,则表明补丁文件已经生效。
5、使用范围
如果提示如下,则表示不支持该包管理器。patch-package 官方只支持 npm 和 yarn
ERROR No package-lock.json, npm-shrinkwrap.json, or yarn.lock file. You must use either npm@>=5, yarn, or npm-shrinkwrap to manage this project's dependencies。
6、注意
patch是锁定版本号的,如果升级了版本,patch内容将会失效。可以在package.json锁定版本号
四、参考
😊参考文章 patch-package给依赖打补丁实例详解